How to Upload a Resource to Multiple Sites in Sakai
Last week we updated Sakai'due south rich text editor and after listening to the Duke Community, we're deploying a smaller update this Thursday. This update includes:
- Add Knuckles color palette options for block styles
- Add the same colour options for utilise on inline styles
- Rename the "Normal div" style to "Single space"
- Display the styles driblet-downwards in multiple columns instead of a single column
- Adjusts the text size of Heading 1 and Heading ii and so previously created content displays appropriately alongside the new styles

How can I edit existing text styles or styles pasted from other sources?
If your content has styles you wish to alter or remove, in that location are several options.
Choice 1: Modify the mode to the Paragraph option. This will remove block level styles including headings.

Option 2: Use the Remove Formatting button. Remove formatting removes inline styles which commonly come up over when pasting from Give-and-take, Google Docs, or the web.

Pick 3: Under your browser's Edit menu, utilise Paste as Patently Text or Paste and Match Style instead of regular Paste if your operating organisation supports them.
Choice iv: If none of these options display your content satisfactorily, nosotros recommend saving the content as a PDF and uploading to Resources where it tin can be linked from anywhere in your Sakai site.
How can I adjust the font size of my text?
The styles office offers a multifariousness of headings to increase the size of your text. Heading Large, Heading Medium, and Heading Small do not add additional styling other than increased font size via the utilize of HTML heading tags, while the remaining heading options also change the foreground and groundwork colour of the text.
How can I get aid?
If you practice non see the new styles mentioned to a higher place after 10am EDT Th, please clear your browser cache. If you continue to experience issues creating content in Sakai, visit our open office hours.
Why were these changes made?
There are three drivers behind the recent changes to Sakai'south rich text editor.
1. Students ask for more consistency between courses on Sakai
We receive feedback from Knuckles'south Student Regime and Graduate and Professional Student Council annually via a survey distributed to the educatee body and presented at ITAC. Every twelvemonth, students request more than consistency in how Sakai is used across their courses.
In the student focus groups nosotros ran this summer as part of the Sakai Conversations Tool project we heard similar comments, some explicitly requesting the removal of the font and color options.
There are a tremendous number of valid reasons for ane grade to be different from another.
These changes rest the opportunity for increased consistency between class sites with individuality for faculty and staff creating content.
ii. It was really easy to create inaccessible content with the old editor options
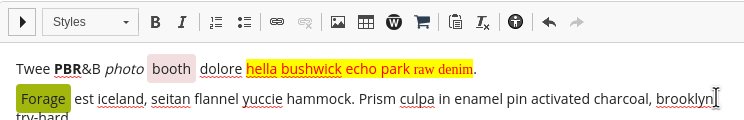
Below is an example of what was possible in the erstwhile editor. The text size was increased using the font-size option, given a background color, and a portion was given a different color for boosted emphasis.
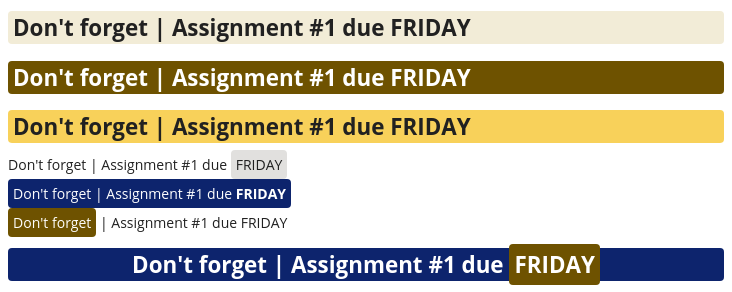
| Particular with no vision impairment |  |
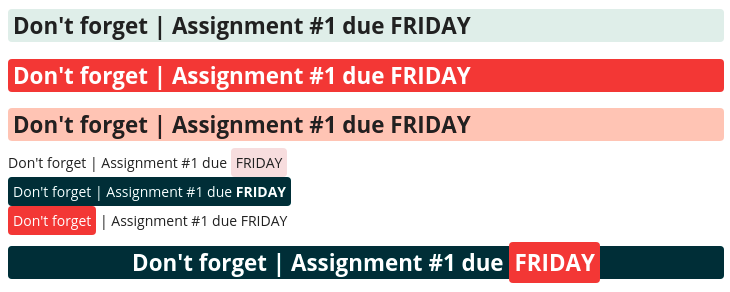
| Particular with Protanopia emulation (red incomprehension) |  |
| Item with Deuteranopia emulation (red-light-green incomprehension) |  |
| Item with Tritanopia emulation (blue-yellow blindness) |  |
| Item with Achromatopsia (partial or total absence of color vision) |  |
We don't believe whatsoever Sakai user purposely creates content that is inaccessible to others in their course. Nosotros also recognize that creating accessible content isn't ever top of mind.
We asked, "wouldn't it exist nice if the organization made information technology easy to create content and hard to create inaccessible content?" Replacing the previous color, background colour, and font options with the new styles assist accomplish that.
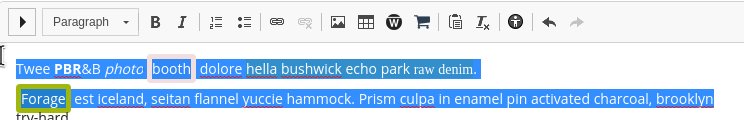
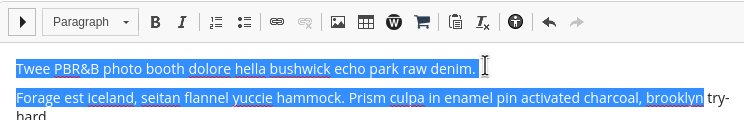
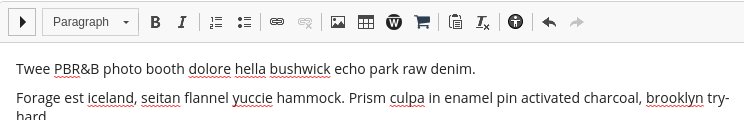
Below are some options now available for displaying the message in a higher place with a unmarried click inside the Styles menu.

Here'due south what this content looks like when emulating mutual vision deficiencies.




We too recommend using the Check Accessibility button which reviews the content y'all're editing and makes suggestions for how you might prepare accessibility issues if they are found.
three. New users and students feel overwhelmed past the number of options in the editor and rarely apply almost of them
Each yr, new students, staff, and faculty join the Duke Community, and some limited awe, joy, fearfulness… they are overwhelmed by the flexibility Sakai gives them. In some cases, this leads to decision fatigue and giving up, in others it's the start of a journey towards condign a ability user.
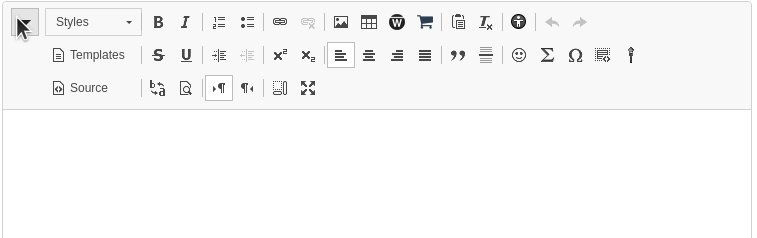
This was a primary driver backside the new single row layout for the editor and hiding less ofttimes used options under the driblet-down toggle.

If y'all wish to e'er display all the editor options and remove the need to toggle them, visit Home > Preferences > Editor and select the Force full/desktop mode (Full gear up of buttons, all features) option.
Nosotros are function of many efforts in the Open Source Sakai Customs to increment the overall usability of the platform. The rich text editor is one of the most used components in Sakai, as such, it offers one of the largest opportunities for bear on.
While nosotros did demonstrate and discuss these changes with pocket-size groups of faculty, students, and staff in and outside of Duke before deploying them to you lot all, it is clear we did not communicate the changes well plenty beforehand.
Unfortunately, during those discussions we did non hear the constructive feedback you all have given us over the past week and we truly appreciate the time y'all've given to u.s. to iterate and improve things further and your patience every bit nosotros do so.
We do non have further changes planned for the Sakai rich text editor at this fourth dimension. If yous exercise non see the options described in this mail after 10am EDT Thursday, please clear your browser cache. If you go along to experience issues creating content in Sakai, visit our open office hours or email the states at learninginnovation@duke.edu.
Source: https://learninginnovation.duke.edu/blog/2021/08/formatting-accessible-sakai-site-content-with-the-updated-rich-text-editor/
0 Response to "How to Upload a Resource to Multiple Sites in Sakai"
Post a Comment